HTML5 Canvas (shin
(税込) 送料込み
商品の説明
商品説明
商品コード:【4873115272】
| 商品名 | HTML5 Canvas (shin |
|---|---|
| 商品コード | 4873115272 |
| 商品説明 | 【中古】 |
| スペック | |
| 注意事項 |

How to Drawing Crayon Shin-chan with HTML5 CSS3! 🎨🗾

html - HTML5 canvas create outer glow effect of shape - Stack Overflow
GitHub - Shin-Aska/Proof-of-concept-Racing-Game-HTML5: An outrun

HTML5 & canvas fingerprinting_mb5ff981a16d1dd的技术博客_51CTO博客

HTML5 Canvas游戏开发】笔记(二) 显示一张图片- Shin-Knight - 博客园

HTML Canvasで物理シミュレーション その2 - SHIN株式会社 |熊本の

HTML Canvasで物理シミュレーション - SHIN株式会社 |熊本の

All about HTML5 Canvas 2D Game Part1 | PPT

Canvas卡通人物粒子轮播特效- 代码库

New Elements in HTML5 - YouTube

How to Drawing Crayon Shin-chan with HTML5 CSS3! 🎨🗾 - YouTube

Pin on Sculpture

HTML5 Canvas游戏开发】笔记(一) 概述和基础讲解- Shin-Knight - 博客园

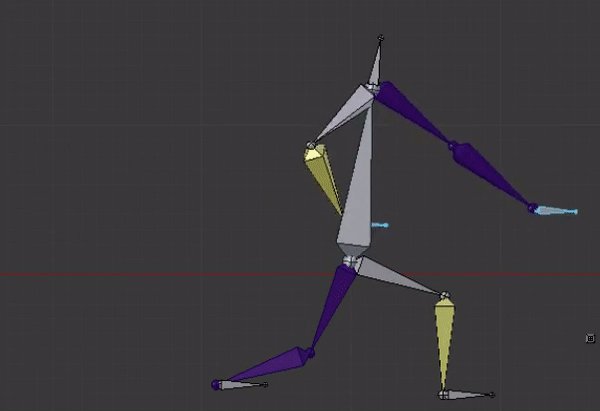
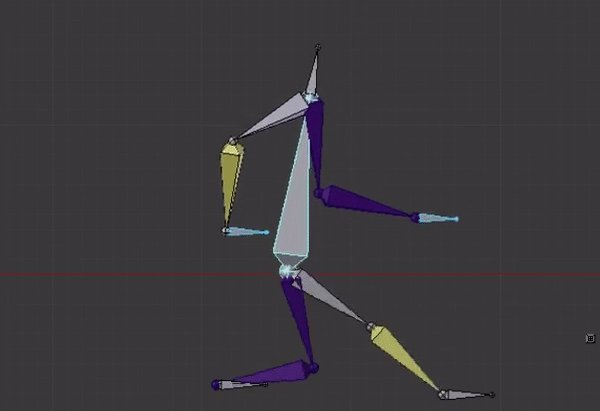
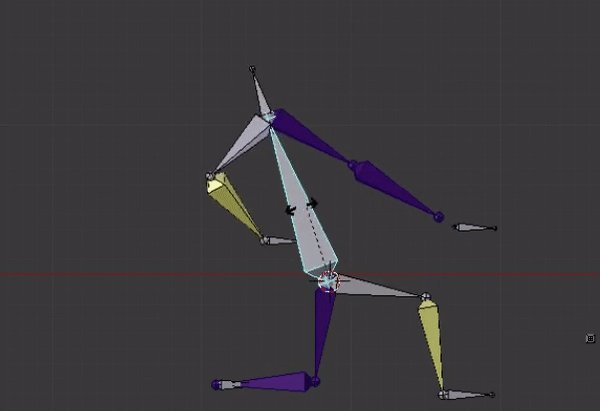
Exporting 2d stickman animation from Blender to vanilla JavaScript

The 9 Best Instant Noodles, According to Bon Appétit Editors | Bon
ImageQuiz: IPA consonants

html - HTML5 canvas create outer glow effect of shape - Stack Overflow

Ja Shin Do Martial Arts Website

HTML5와 오픈소스 기반의 Web Components 기술 | PPT

HTML5와 오픈소스 기반의 Web Components 기술 | PPT

canvas跟随鼠标的小圆特效html+css+js_canvas js 跟随移动的点_北极光

HTML5와 오픈소스 기반의 Web Components 기술 | PPT

HTML5 Canvas游戏开发】笔记(一) 概述和基础讲解- Shin-Knight - 博客园

La artista Kim Yun Shin presenta su muestra
p3d.in - Yi Sun-shin Skin: Roguish Ranger

Shinchan in Pure CSS with Animation

Medvice Ice Pack with Cold Compression for Knee Pain Relief, Swelling, Knee Replacement Surgery, Arthritis, and Injury Recovery, Adjustable Straps,
解决canvas,toDataURL跨域问题· Issue #91 · xuya227939/blog · GitHub

Activities around the Kim Yun Shin exhibition
GitHub - fcanvas/fcanvas: A powerful 2d canvas library that allows

フロントエンド開発 - SHIN株式会社 |熊本のホームページ制作

Amazon.com: Reginary 20 Pieces Teacher Appreciation Gifts Makeup

Canvas脏矩形应用之截图- 掘金

HTML5와 오픈소스 기반의 Web Components 기술 | PPT

Shin Mugen

scene widget gone missing - Adobe Community - 11630218

試試看Canvas (3),Canvas 小畫家| 卡斯伯Blog - 前端,沒有極限

从零开始搞后台管理系统(1)——shin-admin - 咖啡机(K.F.J) - 博客园

Amazon.com: Medvice Ice Pack with Cold Compression for Knee Pain

Godzilla Returns to Japan | The New Yorker

商品の情報
メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています